When it comes to writing out notes & examples for our students with the pen,
we head to ActivInspire for our digital whiteboard.
But, what happens if we want to annotate a resource that is on the web,
in a tab in our Chrome browser?
#1 You have the option to "Desktop Annotate" within ActivInspire
- Pros:
- Availablity of the entire ActivInspire toolbar
- Easy to switch back to ActivInspire when finished annotating
- Cons:
- ActivInspire must be open
- The pen marks do not "scroll" with your webpage

--------------------------------------------------------------------------------------------------------------------------
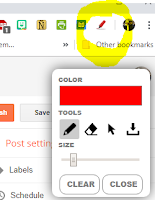
- Pros:
- Get a pen, without leaving the browser
- Easily save/download your annotations as an image
- Annotations will scroll with you on most webpages.
- Cons:
- scrolling not available for Google Docs
- work around File > Publish to the Web > Open url
Page Marker certainly isn't a tool I use everday, but it is nice to have in your back pocket for a quick note while teaching, demo-ing, creating tutorials etc.
What tricks have you found when teaching to quickly markup your screen?
Let us know in the comments below!




No comments:
Post a Comment